As most of you know every professional Joomla! template comes with a framework which holds the whole style, design and features. To me, if Joomla! is the body, the framework is the soul. You need a great soul to have a great character, no matter if it comes down to a person, product or whatever.
In the early days of my template development I've tested many frameworks like Warp, Gantry, T3 and Helix. My first choice back then was Warp 6, which offered very flexible (for the time...) functionality and features. After that I switched to Helix 2 and Helix 3, which are both very well built frameworks. In the mean time I was reading about Gantry 5 and all the cool stuff that RocketTheme team planned to do with it. I followed the progress and was there when they released it - not literally of course, I was at home, downloaded it and tried to play with it :)
To be honest I saw it as very complicated and almost instantly dropped it (it didn't seemed like "my framework"). One of my friends, which is hell of a developer (you may know him as JoomFX or just Ivo) was one of the first people to get his hands on Gantry 5 and he was and still is a great contributor to the Gantry 5 community. When I was deciding which will be the best framework to commit my time and efforts to, Ivo (JoomFX) convinced me to give G5 another try. Let me tell you how this went...
The first time I opened the template settings of the Oxygen theme (our first Gantry 5 template, designed and developed by Ivo) I was very confused - you have endless options, outlines, menu editor and suddenly something called "particles" and "atoms". Ok, I wasn't very good at Chemistry in my school days and these terms scared me a little bit. Then I read more about both particles and atoms and what their role is in the Gantry 5 framework and things got a little clearer. A big plus was that Oxygen had (it still has) a great amount of particles and atoms in it and for me it was much easier to understand how everything works. First I added a few particles directly in the Layout manager, which was pretty shocking considering that you don't need to go to the Joomla Module Manager at all. Just drag and drop the particle you want, edit it and voilà - your content is on your site, visible for the users. Here comes the part where I'm telling you - Gantry 5 is not only for Joomla, it can be used as a standalone CMS!!! Yes, it's true :) At the moment Gantry 5 powers Joomla, WordPress and Grav sites with no problem (thus being said you might see our Joomla templates on some other platforms soon...who knows).

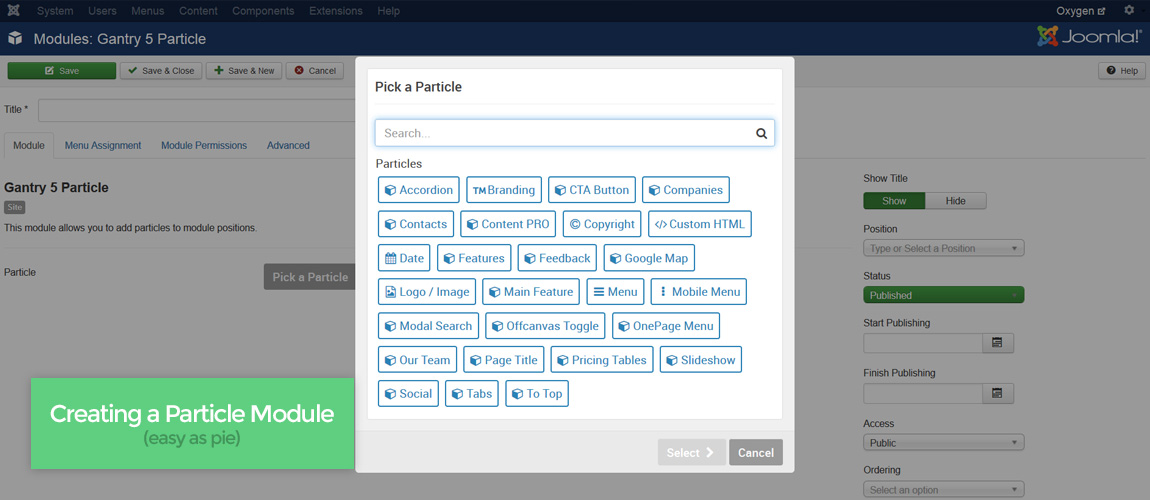
What is a particle – basically, a particle is the equivalent of Joomla module or Wordpress widget with some specific features. The particles can completely substitute all modules that you might use in a Joomla based site. Per example if you need a Google Maps module, Slideshow module, a Gallery module or whatever, you don't need to search for all those extensions anymore, you can simply add those 3 particles as Joomla modules from the Module Manager (using the "Gantry 5 Particle" module) and that's it. Of course, you need to have particles with those features in order to include them in your site, but luckily we already have those (as a matter of fact we have many great particles in our Particle Marketplace). One very important thing that needs mentioning is that now the particles can fetch Joomla articles. This is very handy, because the way I see it, very soon you won't need to have any 3rd party extensions in your Joomla except for the particles, which will come with your Gantry 5 theme or template.
Here I need to mention that our latest template, 365News. comes with "Slideshow (Joomla)" particle, which pulls content from Joomla categories automatically. Also we have released "Content PRO (Joomla)" particle, which is the same as our awesome "Content PRO" particle, but with the ability to fetch Joomla articles with tens of options. You might want to check those two out in our Particle Marketplace :)
And this is not all - everything that I said for the particles above can be used in WordPress as well, but in this case you will be replacing the WP widgets with the particles - same features and functionalities, but on another CMS. Same goes for Grav CMS as well :)
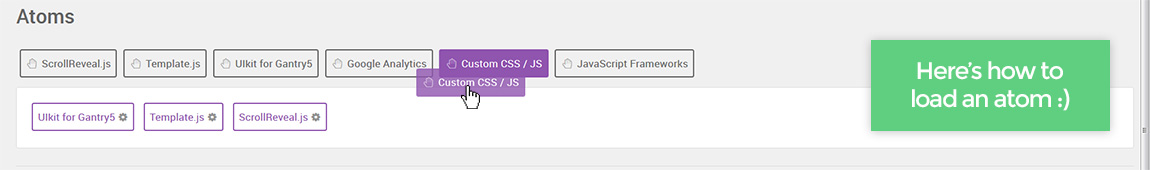
Now, what about atoms - the name itself reminds of something small, as a real atom, that is the foundation of everything. Same thing goes for a G5 atom - something small, that can be responsible for something big. The atoms are not visible as the particles, but they can be used everywhere on the site.
Let's take a look at our UIkit for Gantry5 atom - it's really small, but it holds a great amount of power. With this atom you can load the entire UIkit library in your G5 site and use it however you please. Note that this atom powers many of the particles we already have, it gives them all the UIkit features and makes them even cooler.
One of the other useful parts for me is the "Styles" tab in the template settings. You can play with the colors, backgrounds, fonts and breakpoints - I just love color pickers and the way how easily every color can be changed with 2 clicks (I swear I'm not crazy).
The other very cool concept that I liked very much is how you can include different atoms in your code. The ones you don't need, won't be on your site, Gantry won't load them, unless you told them to be loaded. Actually, it's very easy to manage all template settings from the Gantry 5 Admin area.

Gantry 5 also has an awesome Menu Editor, which is super flexible and with the ability to simply drag and drop any menu or re-order the menus however you like. You can also include modules and particles in the menu, which is pretty neat!
From a user's point of view Gantry 5 is very user friendly, with nice flat UI. It's easy to control all of the basics without the need to know CSS or web development in general. Of course, for changing the design you will need to know at least some basic CSS, and it's a plus to know SCSS (Gantry 5 uses SCSS, which is automatically compiled to CSS). The particles and atoms concept gives the user freedom and a different perspective on how to build the content. As a person who has tried it once and gave it up (which was a clear mistake), I would strongly recommend to give Gantry 5 a try. Start with something easy - install it on a clean Joomla with the default Hydrogen template, play with the options, test the particles and let me know how you feel about it.
If you want to start directly with something more advanced and awesome, then I would suggest to download one of our Gantry 5 templates - Oxygen per example is a very good start :)
P.S. Note that these are my personal impressions about the Gantry 5 framework and the way I see it. I will try to write another article with examples how Gantry 5 works, how to change settings and how to use particles. I hope you will enjoy it :)

