Web design trends come and go, some can stay for a long period, others just fade away. It's already the middle of 2016 and we all can see that there is no revolution in the design techniques and trends much different than 2015. In this brief article we are going to summarize the most attractive design trends and how they can be achieved with our Inspire Theme templates and the Gantry 5 framework.
Hero Images
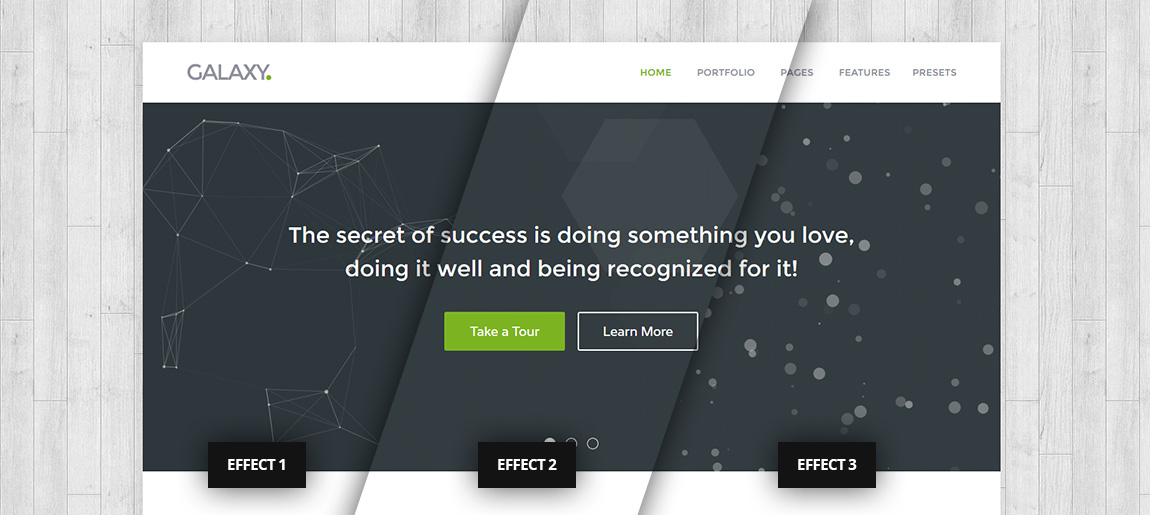
Hero images and hero sliders are simplified slider/header sections with great impact on the user... or at least this is the idea. With one beautiful image and one or two lines of text you can catch the user's attention, without using heavy sliders or multiple sections with different content. Hero images should display the most important site content - main service, focus product, promotion, special event, call-to-action buttons and so on and so on.
The best part - our Hero Slider particle! Now you can easily create hero sections by using the "Hero Slider" particle and adding beautiful images, text and call-to-action buttons. The particle also comes with 3 cool animation effects, which can give your section a unique look and feel.

The particle was introduced with our Galaxy template and can be seen in action here.
Parallax
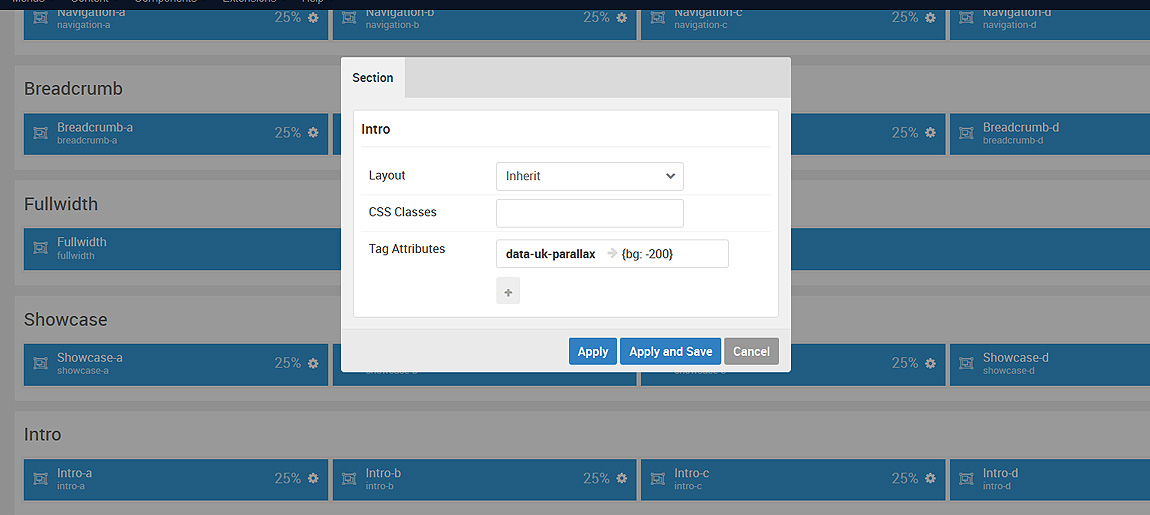
Our old friend Parallax is here again. Parallax scrolling allows the content, which is situated to the foreground, and the object (usually an image), located in the background, to scroll at different speeds, creating a sense of depth.
With our Gantry 5 templates you can turn any section to a parallax one, by simply adding the data-uk-parallax attribute to the particular sections in the Layout Manager. The parallax effect comes with our FREE UIkit for Gantry5 atom.

Typography
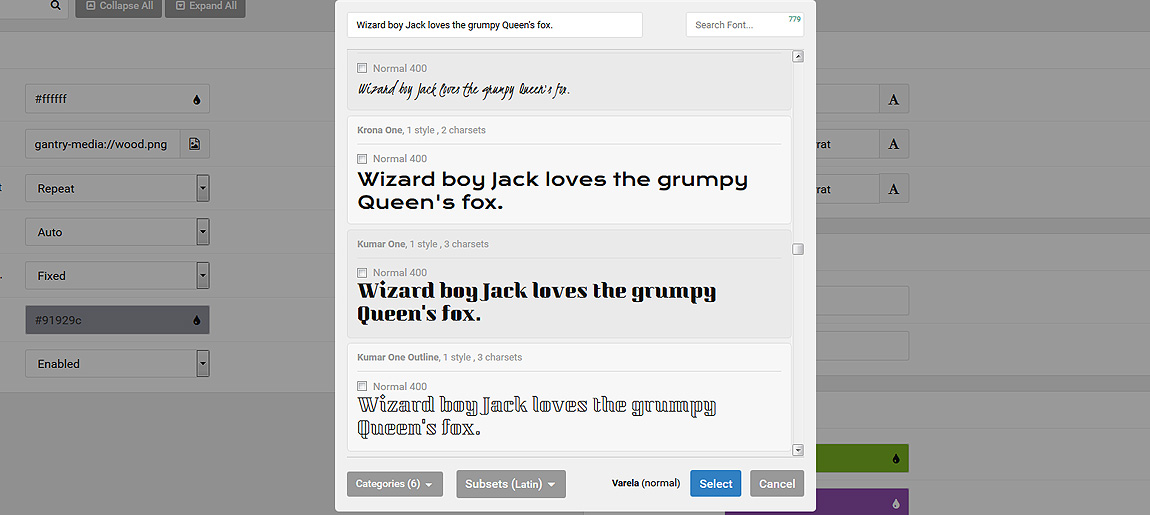
One of the best ways to impact users is with beautiful typography. With more than 700 fonts in the Google Fonts library, you can turn your site in to a masterpiece. The trick is to pair the fonts in the most natural way, so they can look as they were meant to be used together. Be sure to choose readable fonts, because the most important thing for the visitors will be to be able to read the content.
In our Gantry 5 templates you can choose 3 main font families - "Body Font", "Heading Font" and "Menu Font". To do that you can simply open the "Styles" tab and choose the fonts you would like to use. Again, the Google Fonts library has more than 700 fonts to choose from with options for font weight and character subset. Just try it and see how easy it is :)

Colors
The latest design styles brought fresh color palettes to the table. It started with the flat design and now, 2 years later, Google's Material design made things even more interesting with vibrant and bold colors. Combined with clear content and readable fonts, the bright and fresh colors will definitely spice things up a little bit. Of course if you're not a "color" person, you can bet on striking images, beautiful typography and minimalistic design.
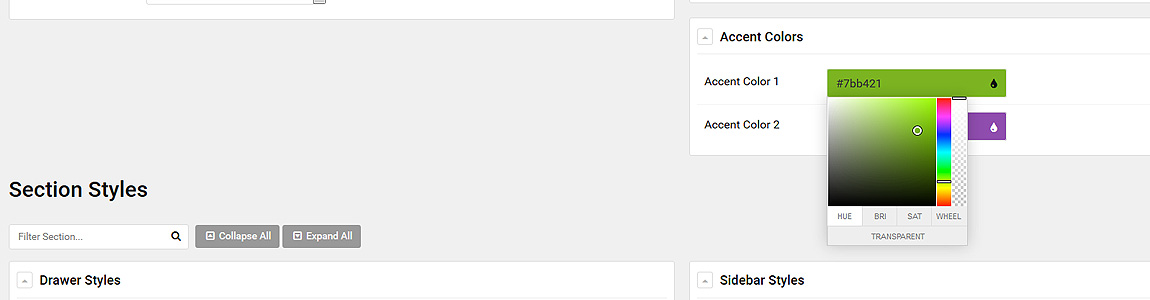
Ok, so you want to match yours (or your customer's) colors to the template you're using - with our Gantry 5 templates you can just go to the "Styles" tab, choose the section you want and simply pick the color you need.

Animations
Animations are still a big thing in 2016. Hover and on-scroll animations will continue to be used along with animated icons and illustrations.
Hover animations are widely used to create feedback when the mouse cursor is over the object. Our Gallery and Portfolio particles bring that exact effect. There are different styles to choose from.
OnScroll animations can also be applied easily with our ScrollReveal.js atom, which brings the full power of ScrollReveal and all of its animations.
Icons
Iconography is still a key design feature, which can easily replace all illustrations on one's website. With so many icons to choose from the possibilities are endless. To make things easier we have released a FREE Gantry 5 atom with 5 amazing icon fonts, which will bring diversity to your site's iconography.
One sub-trend worth mentioning is the Offcanvas section. By default, Gantry 5 comes with a very nice Offcanvas section, but its toggle button is located in a quite "strange" place. A best practice (depending on the particular design of course) is to have the Offcanvas toggle button as part of your main menu/navigation. In order to achieve this you can use our Offcanvas Toggle particle – just drag’n drop it in your Menu (by using the Menu Editor) and you are done!
Well, this is it for now. Get your hands dirty and see what modern and trendy website you can build!